 STECHOQ TRAINING CENTER
STECHOQ TRAINING CENTER
Day 3 - Package Managers & Version Manager, NodeJS Modules, dan Implementasi NodeJS
Package Manager and Version Manager
NPM
NPM adalah alat yang mempelopori standar pengemasan dan protokol registry yang digunakan oleh sebagian besar pengelola package JavaScript saat ini. Pengembang alat ini juga memelihara registry npmjs.com, yang saat ini merupakan tempat paling populer untuk mendistribusikan pustaka JavaScript sumber terbuka.
Pertimbangan menggunakan NPM :
- NPM adalah pilihan yang paling kompatibel, dan yang paling memaafkan untuk menangani bad packages.
- Jika Anda memilih NPM, Anda mungkin perlu menggunakan rilis yang lebih lama. NPM 5.x dan 6.x keduanya diketahui memiliki regresi yang berbeda. NPM 4.5.0 adalah versi terbaru yang dikenal bekerja dengan sangat andal, tetapi sayangnya sudah cukup lama.
Kelebihan menggunakan NPM :
- Mengelola dependency local untuk project.
- Mengelola dependency yang dipasang global untuk project.
- Mengelola beberapa versi kode dan dependensi kode.
- Alat yang digunakan untuk download standalone.
- NPM menyediakan package-lock.json yang menampilkan semua dependency project.
Setelah menginstal project menggunakan npm maka di dalam folder project akan secara otomatis membuat file package.json. package.json adalah file yang menyimpan daftar package yang digunakan di dalam project.
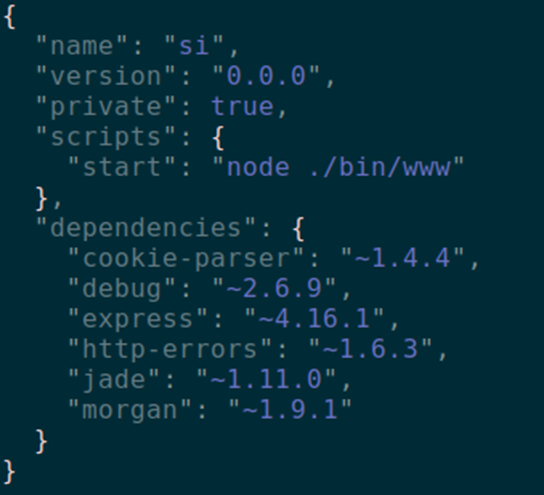
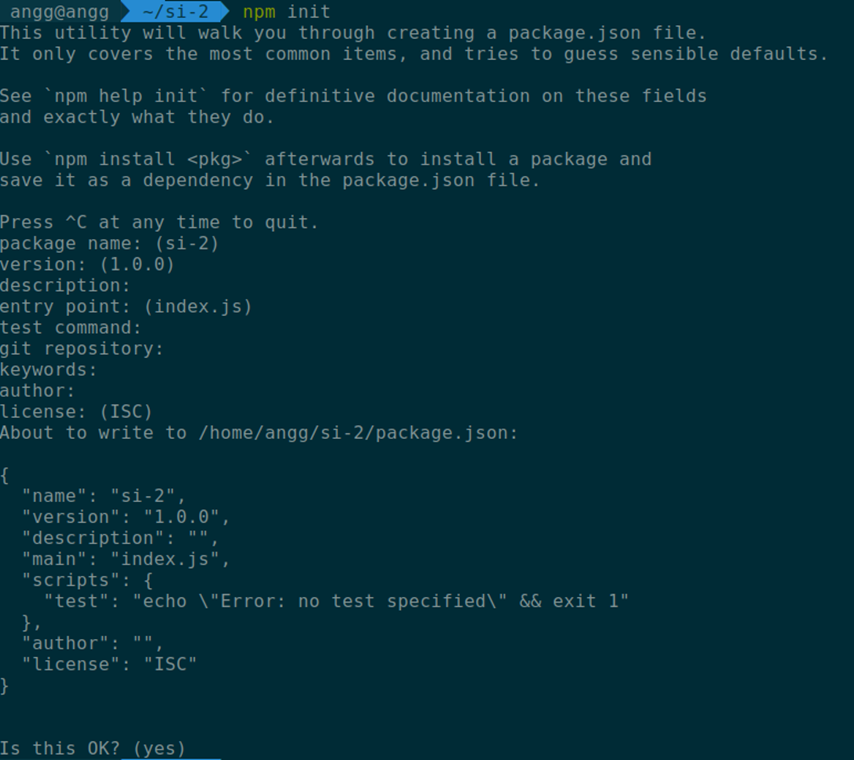
Contoh isi file package.json NPM :

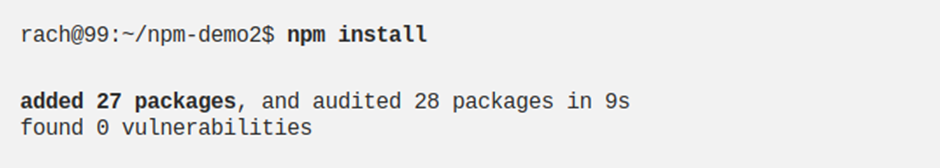
Setelah menginstall package yang digunakan di package.json dengan menjalankan perintah npm install maka npm akan secara otomatis membuat file package-lock.json yang fungsinya untuk menyimpan package yang telah di install di dalam project. package-lock.json menampilkan semua detail package dalam tree format.
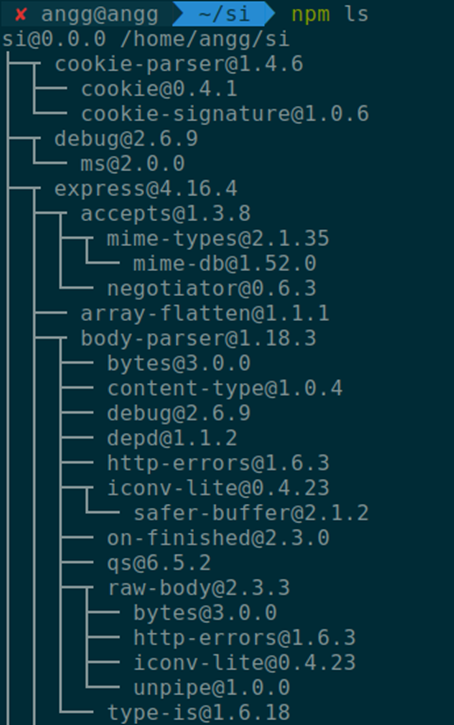
Contoh tampilan file package-lock.json NPM :

Cara Install NPM :
Untuk menginstal NPM Anda harus menginstal NodeJs terlebih dahulu. Saat menginstal NodeJs, NPM akan menginstal secara otomatis.
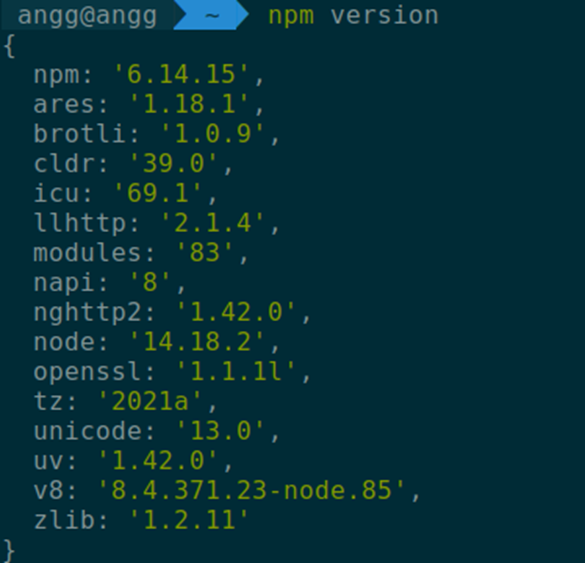
Cara cek versi NPM :
Untuk memeriksa versi NPM, jalankan command prompt DOS. Tekan tombol WINDOWS + R dan jendela RUN terbuka dan di kotak dialog RUN ketik CMD dan tekan tombol enter. Ada dua metode untuk memeriksa versi npm.
npm version

npm -v

Cara membuat project menggunakan "npm", menggunakan command "npm init"

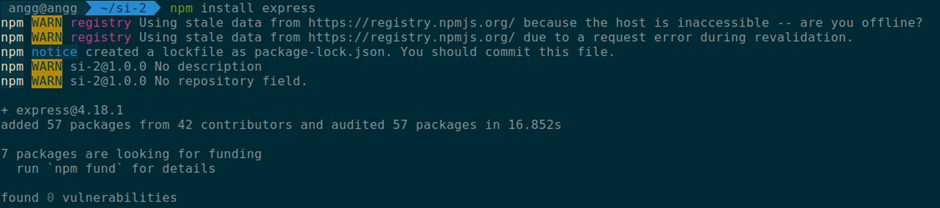
Cara install package menggunakan npm
Untuk menginstall package secara local bisa menggunakan npm install <package_name> atau npm i <package_name>.
Contoh syntax :

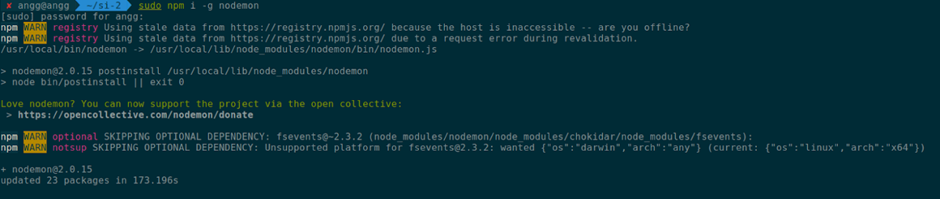
Untuk menginstall package secara global bisa menggunakan npm install -g <package_name> atau npm i -g <package_name>

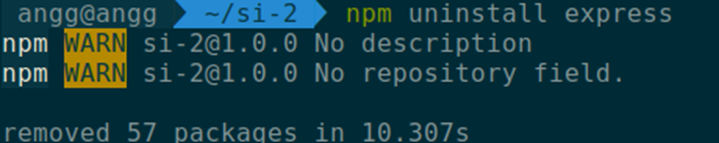
Cara uninstall package menggunakan npm
Untuk uninstall package, perintah yang digunakan adalah npm uninstall <package_name>.

PNPM
Model instalasi baru yang secara fundamental memecahkan masalah phantom dependency dan NPM doppelganger, sementara dengan cerdik memanfaatkan symlink agar tetap 100% kompatibel dengan standar resolusi modul NodeJS.
Pertimbangan menggunakan PNPM :
- PNPM adalah satu-satunya pilihan yang memecahkan masalah NPM
doppelganger. Dalam repo yang kompleks, doppelganger terkadang menimbulkan
banyak masalah, sehingga PNPM memiliki keunggulan penting dalam hal ini.
- Meskipun strategi symlinking PNPM dengan benar mengikuti standar
resolusi modul NodeJs modern, banyak paket lama yang menyebabkan masalah
kompatibilitas. Tim yang memigrasikan proyek yang ada dari NPM ke PNPM sering
mengalami bad packages yang memerlukan solusi atau perbaikan.
- PNPM lebih baru dan kurang banyak digunakan daripada NPM, tetapi PNPM
adalah perangkat lunak yang solid.
- PNPM saat ini adalah satu-satunya opsi yang mendukung perlindungan
--strict-peer-dependencies.
Kelebihan menggunakan PNPM :
- Menghemat sejumlah besar ruang disk.
- Membutuhkan waktu lebih cepat untuk menginstal package.
- Memiliki dukungan bawaan untuk mono repositories.
Cara install PNPM :
Untuk menginstal PNPM anda harus menginstal NPM terlebih dahulu. Setelah NPM terinstall bisa menjalankan command
npm install -g pnpm

Untuk melakukan pengecekan versi NPM bisa menggunakan command seperti dibawah ini :
pnpm -v

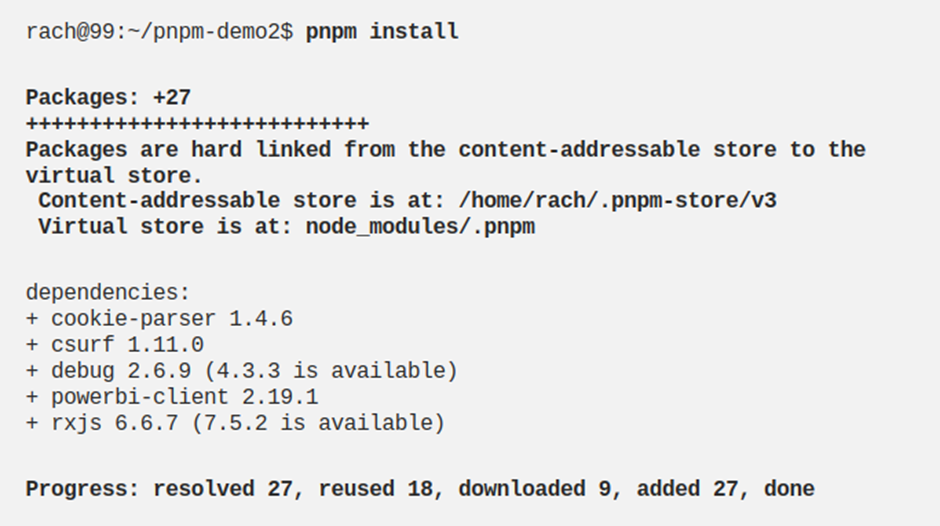
Untuk cara instalasi package sama seperti menggunakan npm, contoh pnpm i express. Karena command yang digunakan sama, maka kita bisa melihat perbandingannya dengan npm.
YARN
YARN adalah penulisan ulang lengkap alat NPM yang mempertahankan model penginstalan yang sama, tetapi menjanjikan penginstalan yang lebih cepat, keandalan yang lebih baik, dan beberapa fitur baru yang keren (mis. Yarn workspaces) yang memfasilitasi pengembangan skala besar.
Pertimbangan menggunakan Yarn:
- Pemasangan lebih cepat dari NPM (meskipun agak lebih lambat dari PNPM).
- Yarn bergantung pada model penginstalan yang tidak melindungi dari phantom dependency.
Kelebihan menggunakan YARN :
- YARN menginstal package secara paralel. Bedanya dengan NPM menginstal package satu per satu. Itulah perbedaan terbesar YARN menginstal beberapa package secara bersamaan. Sehingga menghemat waktu.
- Dan juga, Yarn dapat menginstal package dari cache lokal. Jadi akan lebih cepat diperbarui dan digunakan.
- YARN memiliki komunitas besar. YARN merupakan project open-source dan terus dikembangkan hingga saat ini.
Cara install YARN :
Untuk menginstal YARN anda harus menginstal NPM terlebih dahulu. Setelah NPM terinstall bisa menjalankan command :
npm i -g yarn

Cek Versi YARN
Untuk melakukan pengecekan versi YARN bisa menggunakan command seperti dibawah ini :
yarn -v

Untuk cara instalasi package sama seperti menggunakan npm, contoh yarn i express. Karena command yang digunakan sama, maka kita bisa melihat perbandingannya dengan npm.
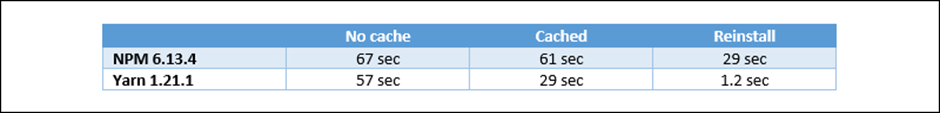
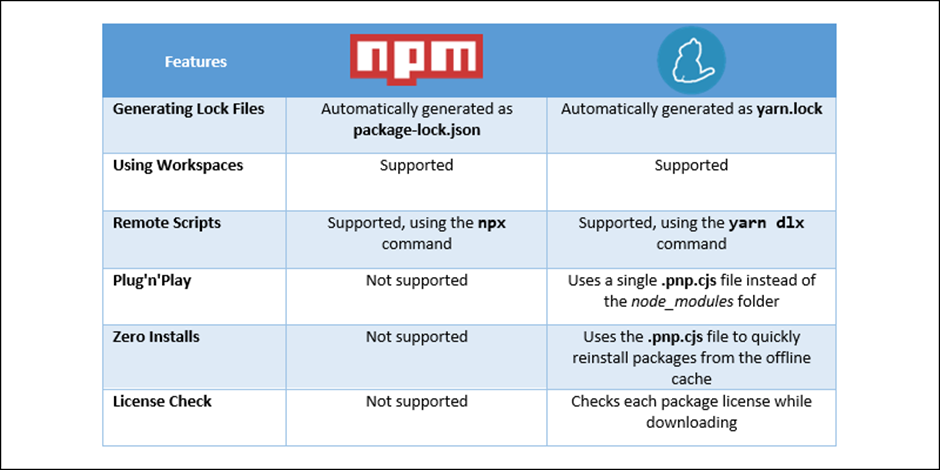
Perbandingan NPM dan YARN
Perbandingan kecepatan install

Perbandingan fitur

NVM
NVM merupakan singkatan dari Node Version Manager. NVM adalah sebuah program yang akan membantu kita menggunakan lebih dari satu versi NodeJS di dalam satu komputer.
Sebenarnya di Linux juga sudah ada program yang serupa seperti NVM, yakni update-alternative fungsinya untuk menentukan versi binary yang akan digunakan untuk perintah tertentu.
update-alternative bisa juga digunakan untuk menentukan version Nodejs yang ingin digunakan, akan tetapi cara memakainya cukup kompleks. Sementara NVM lebih mudah penggunaanya, karena selain untuk menentukan versi Nodejs yang akan digunakan, NVM juga akan membantu kita menginstalnya dan tentunya dengan versi yang terupdate dengan versi resmi yang dari website NodeJs
Keuntungan menggunakan NVM :
- Akses setiap versi long term support (LTS) NodeJs dari v0.1.14 ke versi terbaru hingga saat ini.
- Unduh salah satu dari node versi LTS dengan perintah sederhana.
- Memudahkan untuk beralih di antara berbagai versi Node yang diunduh dengan mudah.
- Default versi node untuk secara otomatis menggunakan versi NodeJs mana pun yang ditentukan jika file .nvmrc ada dalam repo.
- Dan itu berfungsi dengan beberapa jenis shells seperti: Sh, Bash, Zsh, Dash, Ksh, (bukan Fish).
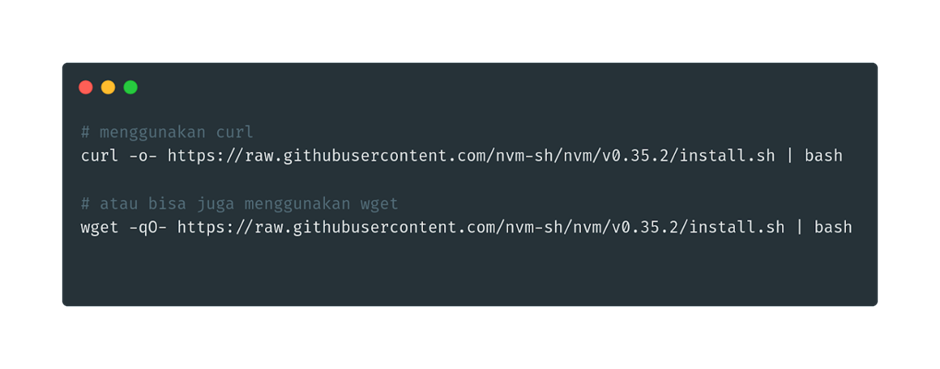
Instalasi NVM
Untuk menginstal NVM bisa menggunakan command dibawah ini

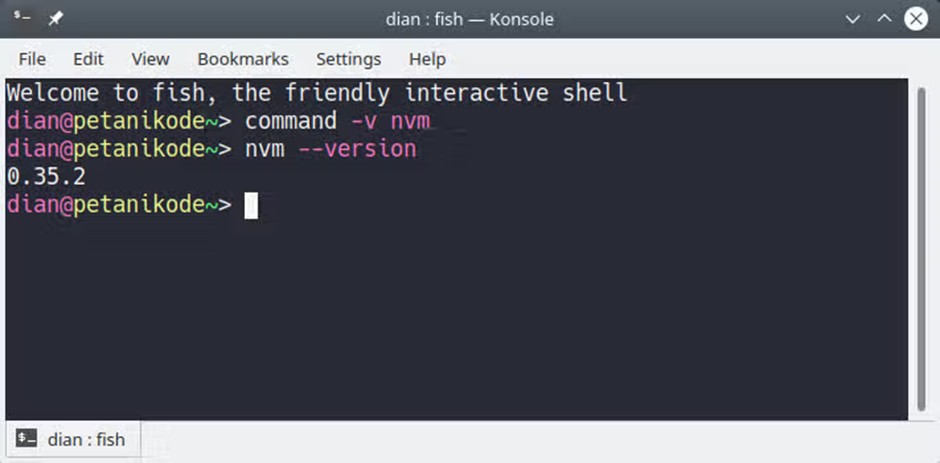
Cara cek versi NVM yang terinstal bisa menggunakan command seperti dibawah ini :

Perintah-Perintah NVM
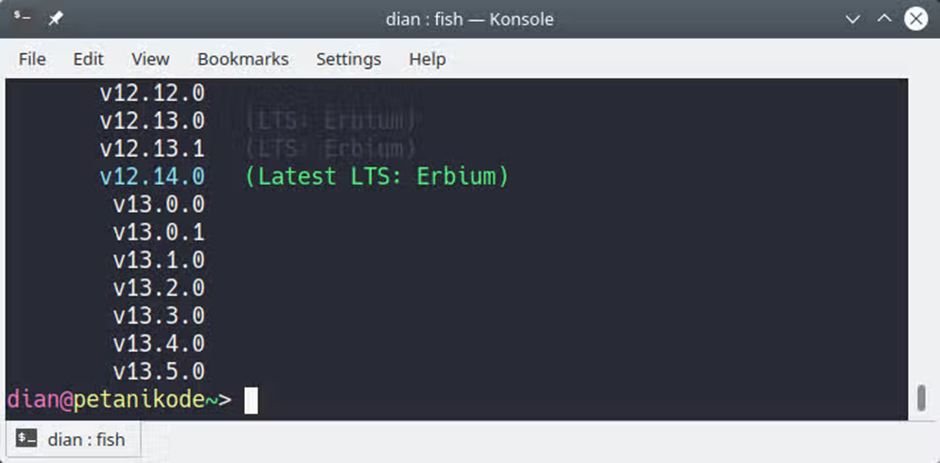
nvm ls-remote
Perintah ini berfungsi ntuk melihat daftar versi NodeJs yang tersedia untuk diinstall

nvm install <version>
Perintah ini digunakan untuk menginstall node yang tersedia

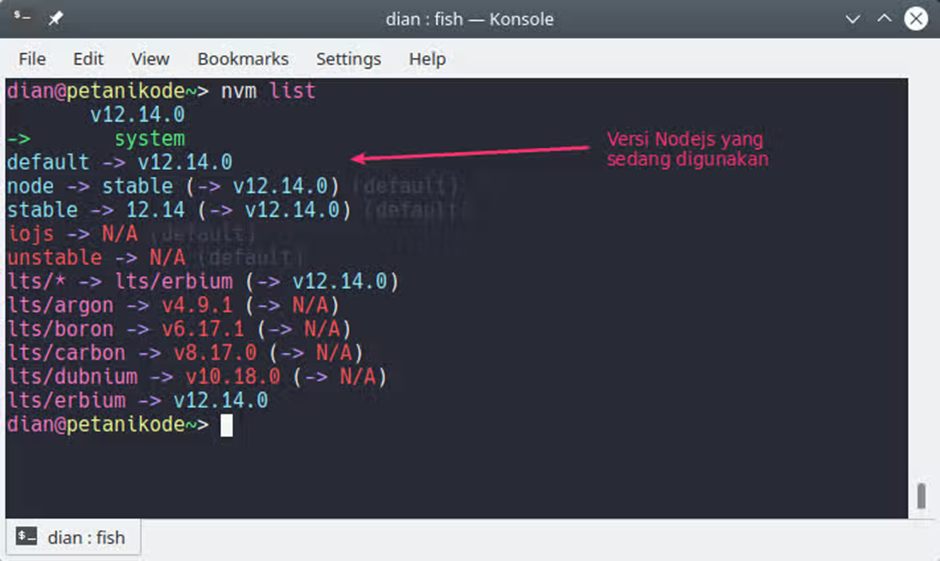
nvm list
Perintah ini digunakan untuk melihat daftar NodeJs yang sudah terinstal di komputer, maka perintahnya

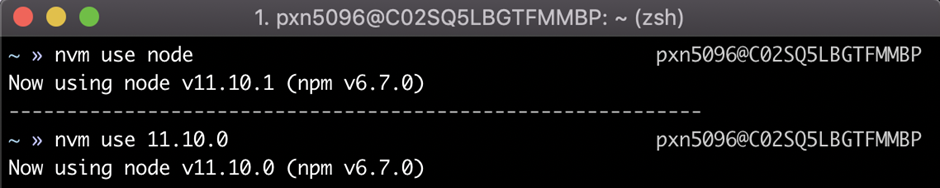
nvm use v.*
Perintah ini digunakan untuk menggunakan NodeJs versi yang berbeda

nvm run v.* app.js
Perintah ini digunakan untuk menjalankan Aplikasi NodeJs dengan Versi Tertentu

nvm uninstall v.*
Perintah ini digunakan untuk menghapus Versi NodeJs versi tertentu yang terinstall di local
Instalasi Package Dari File "package.json"
Instalasi menggunakan NPM :

Instalasi menggunakan PNPM :

NodeJS Modules
Di Node.js, Module adalah blok kode yang dienkapsulasi yang berkomunikasi dengan aplikasi eksternal berdasarkan fungsionalitasnya. Modul dapat berupa file tunggal atau kumpulan beberapa file/folder. Alasan pemrogram sangat bergantung pada modul adalah karena kegunaannya kembali serta kemampuan untuk memecah bagian kode yang kompleks menjadi potongan yang dapat dikelola.
Core Modules
Node.js memiliki banyak modul bawaan yang merupakan bagian dari platform dan dilengkapi dengan instalasi Node.js. Modul-modul ini dapat dimuat ke dalam program dengan menggunakan fungsi require.
Contoh penulisan :

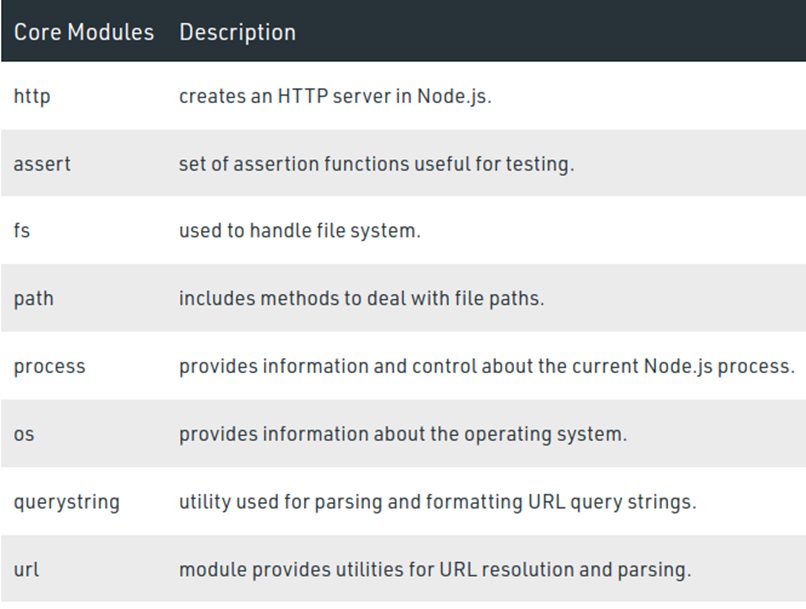
Daftar berikut berisi beberapa modul inti penting di Node.js:

Local Modules
Node.js hadir dengan modul standar yang berbeda (misalnya http, fs, path, dll.) yang bisa digunakan untuk mengembangkan proyek. Selain itu kita dapat mendefinisikan modul secara lokal sebagai Local Module. Local Module terdiri dari berbagai function yang dideklarasikan di dalam objek JavaScript dan bisa digunakan kembali sesuai dengan kebutuhan. Local Module yang sudah dibuat juga dapat dikemas dan distribusikan menggunakan NPM.
Mendefinisikan Local Module
Local Module harus ditulis dalam file JavaScript yang terpisah. Di dalam file yang terpisah, kita dapat mendeklarasikan objek JavaScript dengan properti dan metode yang berbeda.
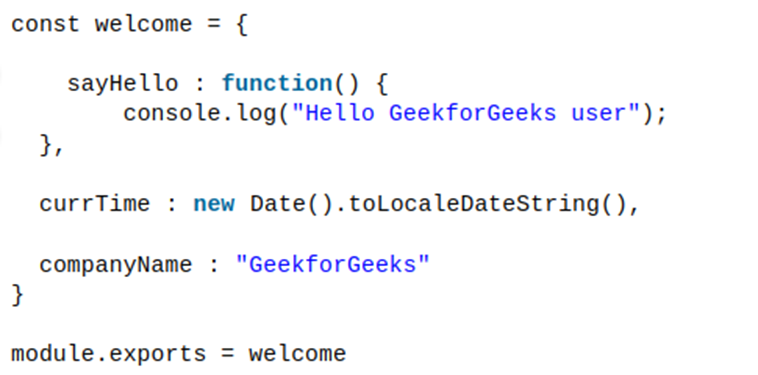
Langkah 1: Membuat Local Module dengan nama file Welcome.js

Penjelasan:
Disini, objek welcome dideklarasikan dengan fungsi sayHello dan dua variabel currTime dan companyName. Kita bisa menggunakan module.export untuk membuat objek secara global.
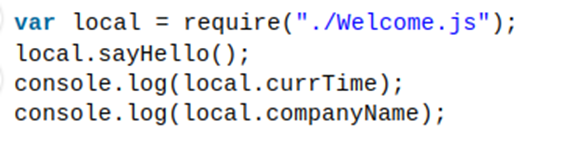
Langkah 2: Pada bagian ini, gunakan modul di atas dalam file app.js.

Penjelasan:
Disini, kita mengimpor local module 'sayHello' ke dalam variabel 'local' dan menggunakan fungsi dan variabel dari modul yang dibuat.
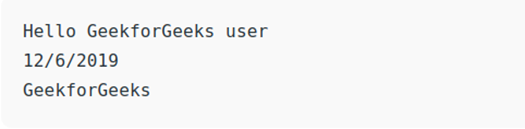
Hasil:

Third-party Modules
Third-party Modules adalah modul yang tersedia secara online menggunakan Node Package Manager (NPM). Modul-modul ini dapat diinstal di folder proyek atau secara global. Beberapa modul pihak ketiga yang populer adalah luwak, ekspres, sudut, dan reaksi.
Contoh penulisan :

Export Module
module.exports adalah objek khusus yang disertakan dalam setiap file JavaScript di aplikasi Node.js secara default. Modul adalah variabel yang mewakili modul saat ini, dan ekspor adalah objek yang akan diekspos sebagai modul. Jadi, apa pun yang ditetapkan ke dalam module.exports akan diekspos sebagai modul secara global.
Export Literals
Seperti yang disebutkan di atas, ekspor adalah objek. Jadi export literal memperlihatkan apa pun yang Anda tetapkan sebagai modul. Misalnya, jika Anda menetapkan string literal maka string literal itu akan diekspos sebagai modul.
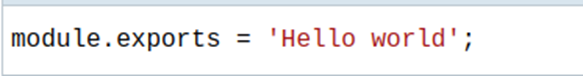
Langkah 1: Membuat Local Module dengan nama file Message.js

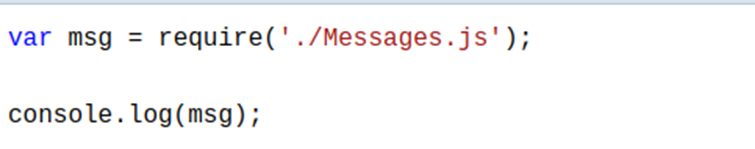
Langkah 2: Pada bagian ini, gunakan modul di atas dalam file app.js.

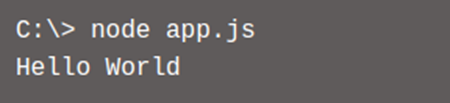
Hasil:

Export Object
Export adalah objek. Jadi, Anda dapat melampirkan properti atau metode ke dalamnya. Contoh berikut memperlihatkan objek dengan properti string dalam file Message.js.
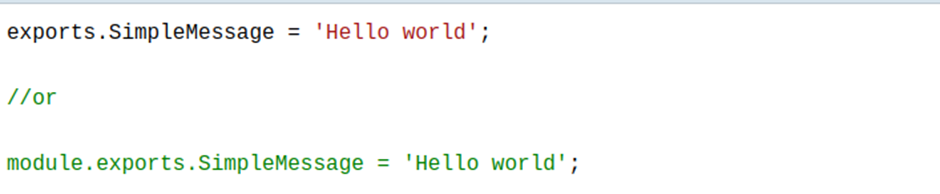
Langkah 1: Membuat Local Module dengan nama file Message.js

Penjelasan:
Dalam contoh di atas, kita telah melampirkan properti SimpleMessage ke export object. Sekarang, impor dan gunakan modul ini, seperti yang ditunjukkan di bawah ini.
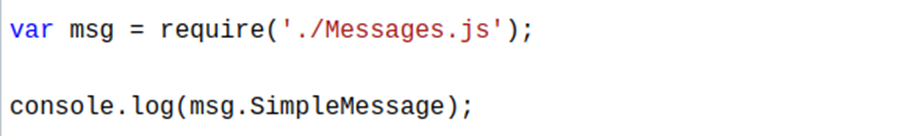
Langkah 2: Pada bagian ini, gunakan modul di atas dalam file app.js.

Penjelasan:
Pada contoh diatas, function require() akan mengembalikan objek { SimpleMessage : 'Hello World'} dan menetapkannya ke variabel msg. Jadi, sekarang Anda dapat menggunakan msg.SimpleMessage.
Hasil:

Export Function
Anda juga dapat melampirkan function anonim untuk mengekspor objek seperti yang ditunjukkan di bawah ini.
Langkah 1: Membuat Local Module dengan nama file Message.js

Langkah 2: Pada bagian ini, gunakan modul di atas dalam file app.js.

Penjelasan: Variabel msg menjadi ekspresi function dalam contoh di atas. Jadi, Anda dapat memanggil function menggunakan tanda kurung (). Jalankan contoh di atas dan lihat output seperti gambar di bawah ini.

Export Function as a Class
Dalam JavaScript, suatu function dapat diperlakukan seperti kelas. Contoh berikut memperlihatkan fungsi yang dapat digunakan seperti kelas.
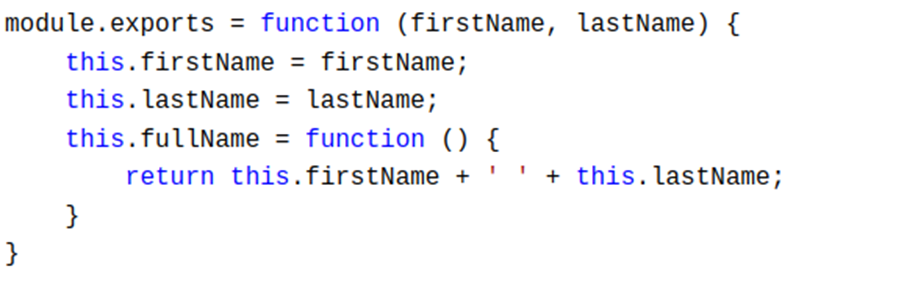
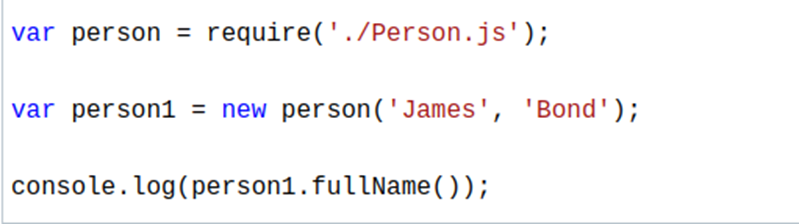
Langkah 1: Membuat Local Module dengan nama file Person.js

Langkah 2: Pada bagian ini, gunakan modul di atas dalam file app.js.

Penjelasan:
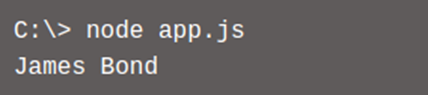
Seperti yang Anda lihat, kita telah membuat objek orang menggunakan kata kunci baru. Jalankan contoh di atas, seperti yang ditunjukkan di bawah ini.
Hasil :

Load Module from the Separate Folder
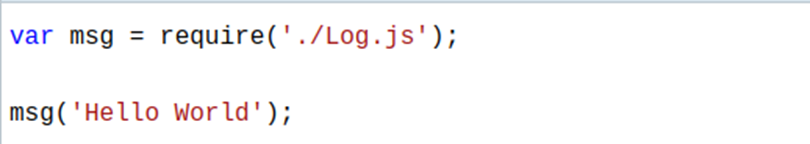
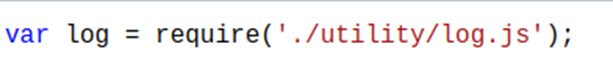
Gunakan path lengkap file modul tempat Anda telah mengekspornya menggunakan module.exports. Misalnya, jika modul log di log.js disimpan di bawah folder utilitas di bawah folder root aplikasi Anda, maka impor lah, seperti yang ditunjukkan di bawah ini.
Langkah 1: Pada bagian ini, bisa menggunakan file app.js.

Penjelasan:
Pada contoh di atas, . adalah untuk folder root, dan kemudian tentukan jalur yang tepat dari file modul Anda. Node.js juga memungkinkan kita untuk menentukan path ke folder tanpa menentukan nama file. Misalnya, Anda hanya dapat menentukan folder utilitas tanpa menentukan log.js, seperti yang ditunjukkan di bawah ini.

Penjelasan:
Pada contoh diatas, Node.js akan mencari file definisi paket bernama package.json di dalam folder utilitas. Ini karena Node berasumsi bahwa folder ini adalah sebuah package dan akan mencoba mencari definisi package. File package.json harus berada dalam direktori modul. Package.json di bawah folder utilitas menentukan nama file menggunakan kunci utama, seperti yang ditunjukkan di bawah ini.
Langkah 2: Buat file didalam "./utility/package.json"

Penjelasan:
Sekarang, Node.js akan menemukan file log.js menggunakan entri utama di package.json dan mengimpornya.
Buffers Module
Buffer adalah instance dari kelas Buffer di Node.js. Buffer dirancang untuk menangani data mentah binary. Buffer mengalokasikan memori mentah di luar tumpukan V8. Kelas Buffer adalah kelas global sehingga dapat digunakan tanpa mengimpor modul Buffer dalam suatu aplikasi.
Membuat Buffers:
1. Uninitiated buffer:
Ini menciptakan buffer yang belum diinisiasi dengan ukuran tertentu.
Syntax:

Penjelasan:
Sintaks di atas digunakan untuk membuat buffer 5 octets yang belum diinisiasi.
2. Buffer from array
Ini membuat buffer dari array yang diberikan.
Syntax:

Penjelasan:
Sintaks di atas digunakan untuk membuat buffer dari array yang diberikan.
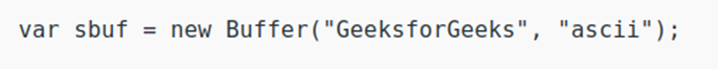
3. Buffer from string:
Itu menciptakan buffer dari string yang diberikan dengan pengkodean opsional.
Syntax:

Penjelasan:
Sintaks di atas digunakan untuk membuat Buffer dari string dan tipe encoding juga dapat ditentukan secara opsional.
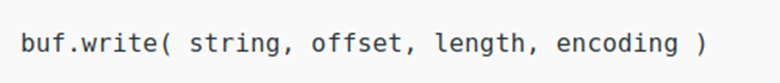
4. Buffer dari .write() method
Metode buf.write() digunakan untuk menulis data ke dalam buffer node.
Syntax:

Penjelasan:
Metode buf.write() digunakan untuk mengembalikan jumlah octets dimana string ditulis. Jika buffer tidak memiliki cukup ruang untuk memuat seluruh string, itu akan menulis bagian dari string.
Metode buf.write() menerima parameter berikut:
- string: Ini menentukan data string yang akan ditulis ke dalam buffer.
- offset: Ini menentukan indeks di mana buffer mulai menulis. Nilai defaultnya adalah 0.
- length: Ini menentukan jumlah byte untuk menulis. Nilai defaultnya adalah buffer.length.
- encoding: Ini menentukan mekanisme encoding. Nilai defaultnya adalah 'utf-8'.
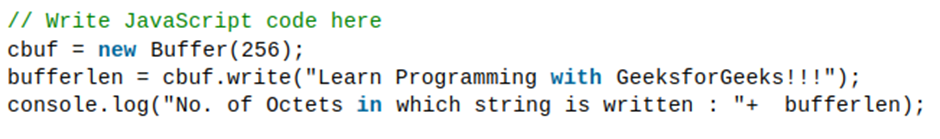
Contoh:
Buat file buffer.js yang berisi kode-kode berikut.

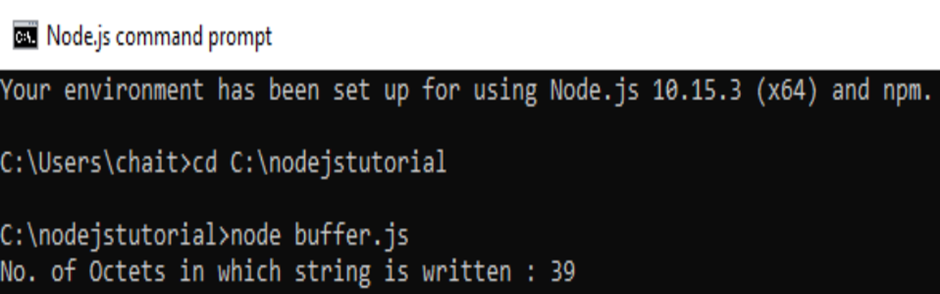
Output:

Console Module
Module console Node.js adalah objek global yang menyediakan console debug sederhana yang mirip dengan JavaScript untuk menampilkan tingkat pesan yang berbeda. Ini disediakan oleh browser web. Module console berisi dua komponen:
- Console class: Metode class console adalah console.log(), console.error() dan console.warn() untuk menampilkan aliran Node.js.
- Global console: Digunakan tanpa memanggil require('console').
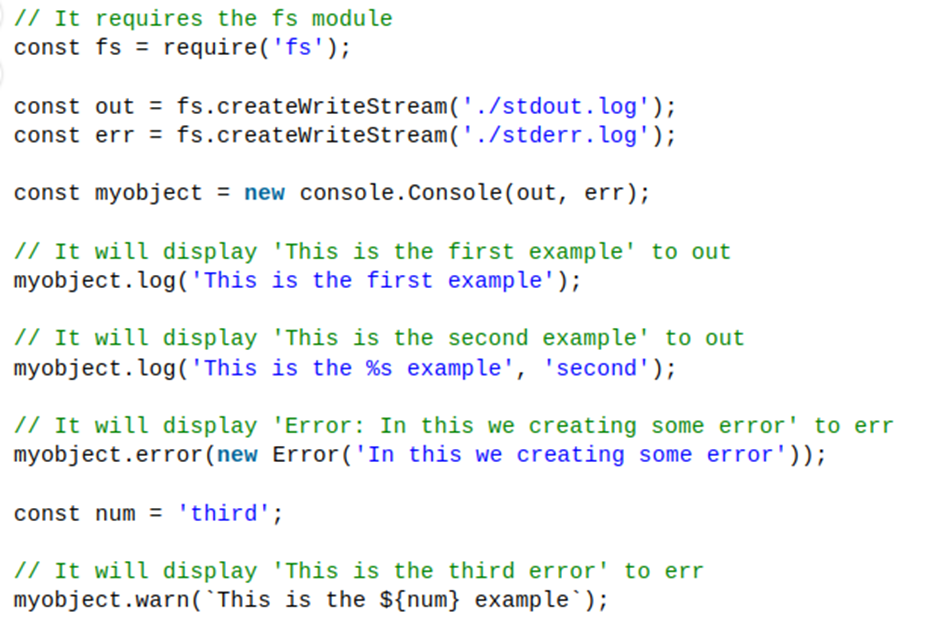
Contoh console class:
Buat file dan simpan sebagai example_console_class.js dengan kode berikut di dalam file.

Penjelasan:
Jika Anda mengamati contoh di atas, kita telah membuat objek sederhana menggunakan console class dengan aliran keluaran yang dapat dikonfigurasi dan kami telah membuat objek console class dengan menggunakan console.
Sekarang, kita akan mengeksekusi file script example_console_class.js di command prompt dengan menavigasi ke folder di mana itu ada seperti yang ditunjukkan di bawah ini.

Penjelasan:
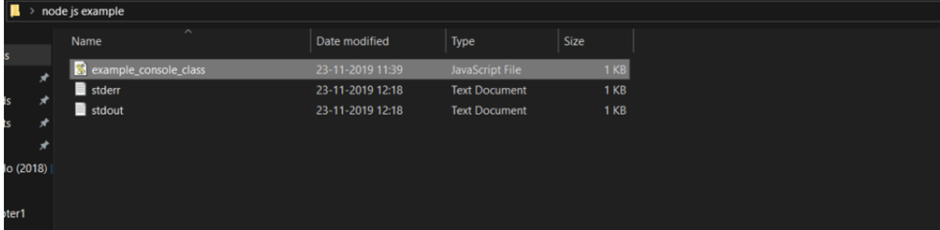
Contoh node.js di atas akan membuat file log (stdout & stderr) di folder tempat file example_console_class.js ada dengan pesan yang diperlukan seperti yang ditunjukkan di bawah ini.

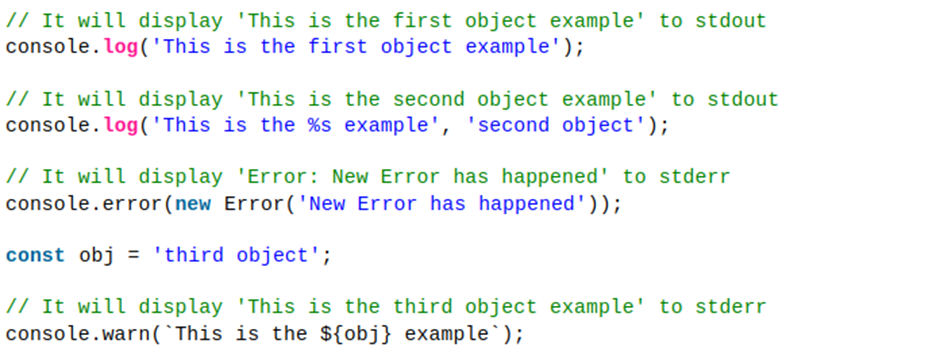
Contoh Global console:
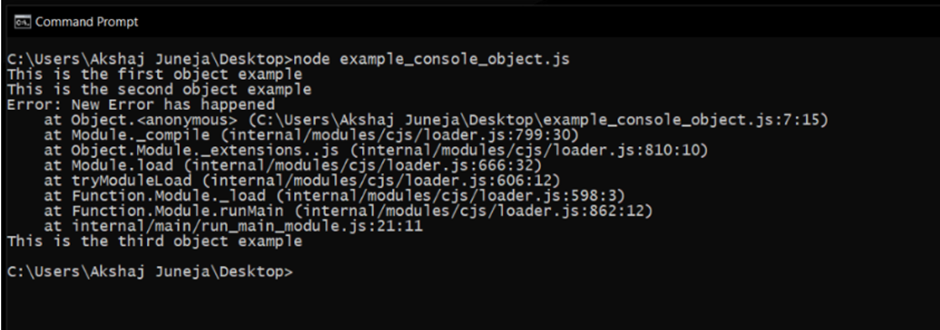
Buat file dan simpan sebagai example_console_object.js dengan kode berikut di file.

Penjelasan:
Jika Anda mengamati kode di atas, kami mencoba menulis pesan ke aliran node.js dengan menggunakan metode objek konsol global seperti console.log(), console.error() dan console.warn(). Di sini, kita mengakses objek konsol global tanpa mengimpornya menggunakan perintah require.
Sekarang, kita akan mengeksekusi file example_console_object.js, untuk itu buka command prompt (cmd) dan arahkan ke folder yang berisi file example_console_object.js dan tulis node perintah example_console_object.js dan tekan tombol enter seperti yang ditunjukkan di bawah ini.

Penjelasan:
Jika Anda mengamati hasilnya, kami dapat menulis pesan yang diperlukan ke aliran node.js dengan menggunakan objek konsol global.
Console Methods
Selain tiga metode di atas (console.log(), console.error(), console.warn()), beberapa metode lain juga tersedia di objek console node.js untuk menulis atau mencetak pesan di node.js .
Berikut metode console:
- console.count(): Digunakan untuk menghitung berapa kali label tertentu dipanggil.
- console.clear(): Digunakan untuk menghapus riwayat konsol.
- console.info(): Digunakan untuk menulis pesan di console dan merupakan alias dari metode console.log().
- console.time(): Digunakan untuk mendapatkan waktu mulai dari suatu tindakan.
- console.timeEnd(): Digunakan untuk mendapatkan waktu akhir tindakan tertentu.
- console.dir(): Ini menggunakan util.inspect() pada objek dan mencetak string yang dihasilkan ke stdout.
DNS Module
DNS adalah modul node yang digunakan untuk melakukan fasilitas resolusi nama yang disediakan oleh sistem operasi serta digunakan untuk melakukan pencarian DNS yang sebenarnya.
Keuntungan: Tidak perlu menghafal alamat IP – Server DNS memberikan solusi yang bagus untuk mengubah nama domain atau subdomain ke alamat IP.
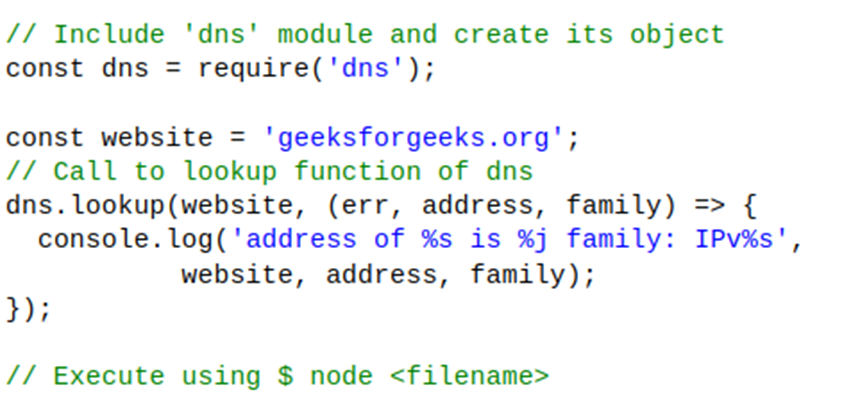
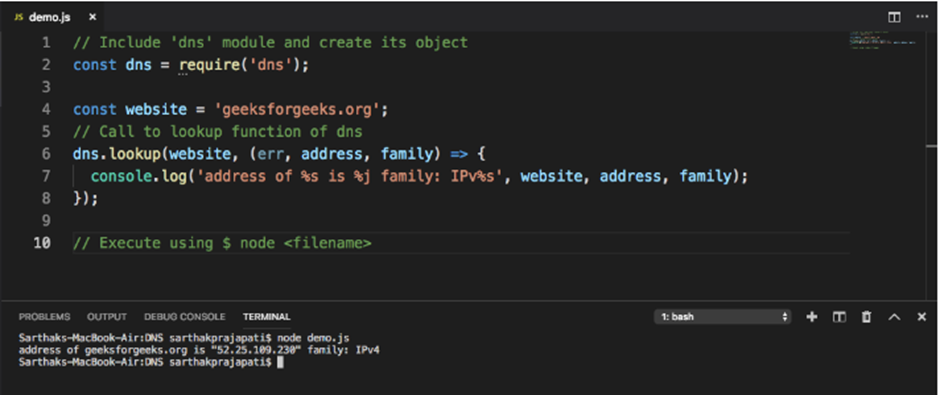
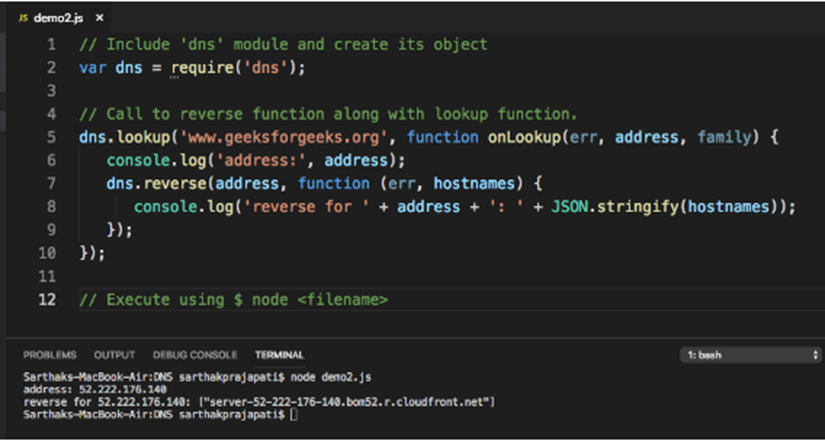
Contoh 1:

Output:

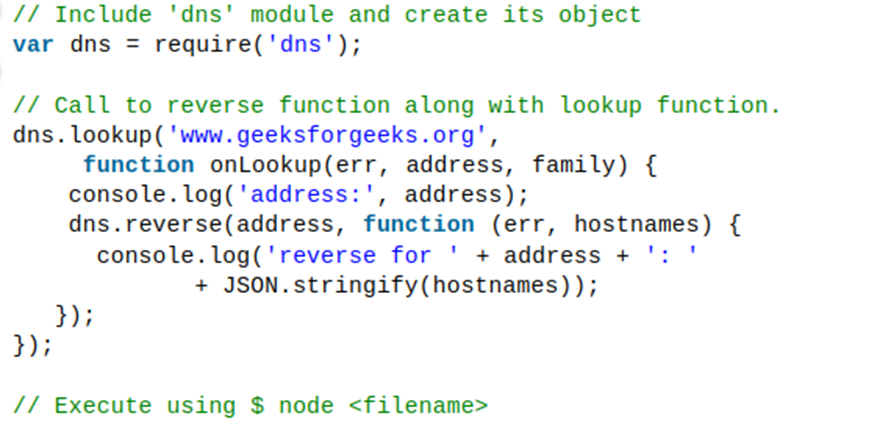
Contoh 2:

Output :

NodeJS Implementation
Umumnya NodeJS digunakan untuk membangun suatu website baik front-end ataupun back-end. Namun, NodeJS dalam perkembangannya dapat digunakan untuk membuat aplikasi di luar aplikasi web seperti aplikasi desktop atau IoT. Namun, pembahasan penggunaan NodeJS untuk Front-End ataupun Back-End akan dibahas di waktu lainnya. Dalam pembahasan kali ini kita akan menggunakan NodeJS untuk program-program sederhana yang dapat dibuat menggunakan modul-modul bawaan dari NodeJS.

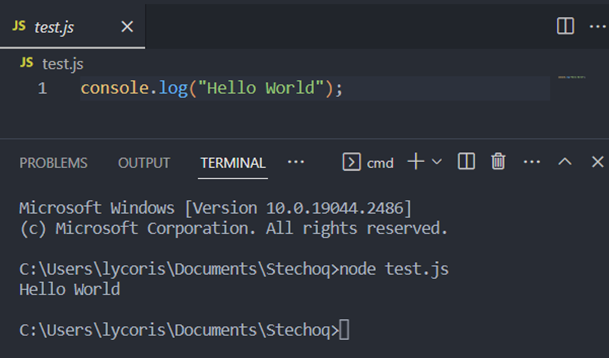
Pada dasarnya untuk menggunakan NodeJS kita perlu menginstal NodeJS terlebih dahulu dan menambahkan PATH-nya agar dapat digunakan melalui terminal. Untuk penggunaannya seperti yang terlihat pada gambar di atas, terdapat file test.js yang berisikan perintah console.log untuk pesan “Hello World”. File tersebut disimpan dengan format *.js agar dapat dibaca oleh NodeJS. Setelah file yang ingin dijalankan siap, cukup gunakan perintah “node <nama file>” dalam kasus ini menjadi “node test.js”. Karena dalam file yang dieksekusi terdapat perintah console.log maka log akan ditampilkan pada terminal seperti yang terlihat pada bagian bawah gambar, begitulah dasar penggunaan NodeJS.
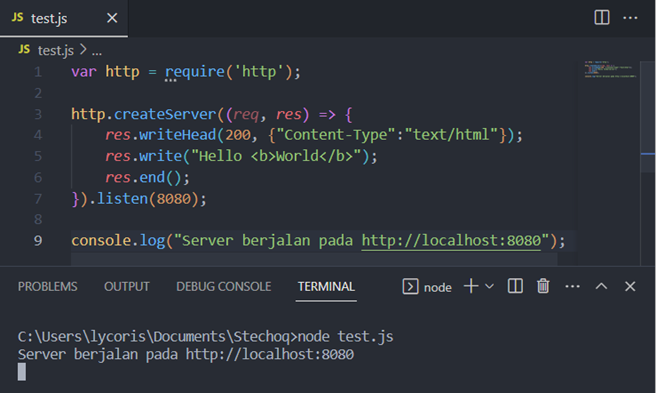
Untuk penggunaan yang lebih rumit, seperti membangun website, kita akan dibantu dengan modul yang dapat ditambahkan sesuai dengan kebutuhan. Namun, dalam paket instalasi NodeJS terdapat modul yang dapat langsung digunakan, salah satunya modul http yang digunakan dalam contoh di bawah ini.

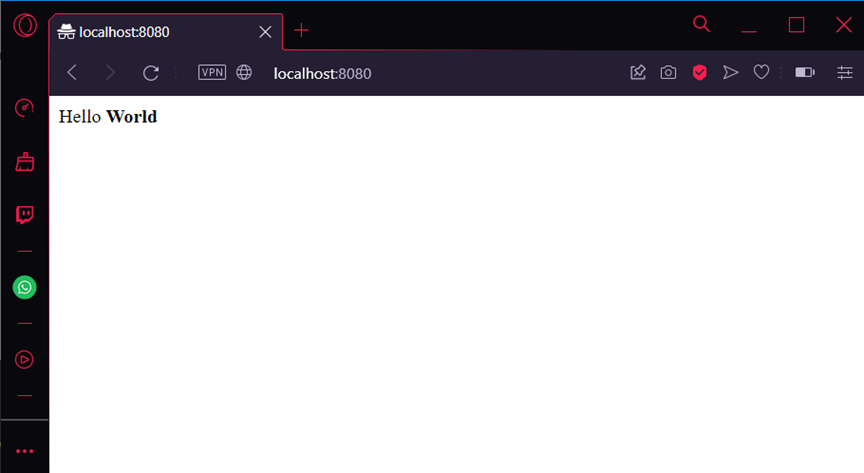
Contoh program di atas merupakan program untuk membuat webserver dengan respons html. Untuk saat ini program cukup ditulis ulang dan dijalankan, untuk detail penggunaan modul http dapat dipelajari secara mandiri pada dokumentasi NodeJS. Keluaran dari program tersebut bukan hanya log yang ditampilkan pada terminal namun juga webserver yang dapat diakses melalui http://localhost:8080 dengan tampilan seperti yang terlihat pada gambar di bawah ini.

Begitulah contoh penggunaan NodeJS untuk membuat webserver sederhana menggunakan modul http yang merupakan bawaan dari NodeJS itu sendiri. Untuk aplikasi yang lebih rumit biasanya akan menggunakan modul pihak ketiga tambahan, namun hal tersebut akan dibahas pada lain kesempatan. Untuk aplikasi-aplikasi yang dapat dibuat di antaranya sebagai berikut.
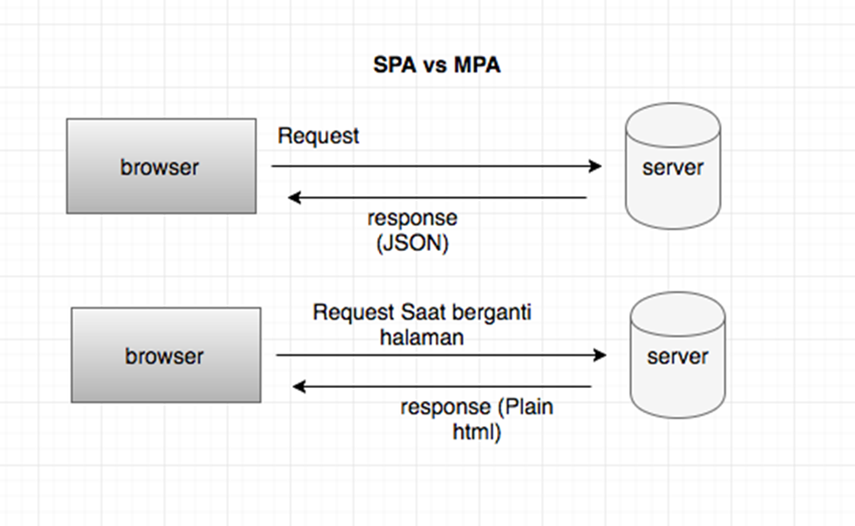
1. SPA (Single Page Application)
Single Page Application (SPA) adalah implementasi aplikasi web yang hanya menggunakan satu halaman untuk menangani aktivitas yang terjadi dalam aplikasi tersebut. Satu halaman yang dimuat memiliki informasi yang digunakan sebagai dasar dari SPA, selanjutnya konten di dalamnya akan diperbarui pada satu waktu melalui API JavaScript seperti XMLHttpRequest dan Fetch ketika terdapat konten yang berbeda akan ditampilkan. Hal ini sedikit berbeda dengan web biasa atau multi page ketika kita melakukan request terhadap konten yang berbeda, maka browser akan memuat ulang seluruh halaman setelah request dikirimkan ke server.
Agar lebih terbayang mengenai SPA yang sebelumnya telah dijelaskan, mari kita liat contoh web terkenal yang menerapkan SPA, yakni Facebook. Jika kita membuka halaman utama Facebook maka kita akan melihat navigation bar pada bagian atas, side bar di kiri dan kanan, dan di tengah terdapat timeline atau feed. Lalu jika kita menekan tombol Marketplace di bagian navigation bar maka kita akan melihat halaman selain navigation bar dimuat ulang dengan konten Marketplace. Dalam hal ini Facebook tidak melakukan request ulang terhadap bagian yang masih diperlukan pada halaman yang kita akses, seperti navigation bar.

Berikut merupakan kelebihan yang dapat diberikan oleh SPA:
- SPA Lebih Cepat
Web berbasis SPA hanya akan memuat halaman yang mencakup html, css, dan js hanya di awal saja saat mengakses aplikasi. Setelah web selesai dimuat maka untuk perpindahan halaman selanjutnya tidak akan memuat ulang keseluruhan halaman, hal ini dimungkinkan dengan menggunakan konsep “Virtual DOM” di mana perubahan pada DOM hanya akan terjadi pada elemen yang berubah.
- Minim Pengaturan Server
Hal ini menjadi keuntungan bagi programmer jika menggunakan SPA, karena pada dasarnya SPA tidak memerlukan server. Kita hanya perlu membuat index.html, css, dan javascript saja kemudia bisa langsung dijalankan melalui file (file://uri). Namun, hal ini merupakan hal mendasar sehingga untuk penerapan di kasus nyata kita tetap membutuhkan server jika ingin melakukan optimasi performa dari SPA itu sendiri.
- Debugging Mudah
Proses pengembangan SPA dipermudah dengan mudahnya debuggin, karena kita hanya perlu memperhatikan error yang terdapat di console log saja tanpa harus melalui proses compile. Proses compile pada pembuatan SPA akan dilakukan di akhir saat tiap-tiap bagian dari aplikasi selesai dikerjakan sehingga dapat di-build dengan menggunakan webpack dan babel (untuk transpile) untuk melakukan build proyek web yang sebelumnya dikerjakan menjadi file-file indeks.html, css, dan javascript. Debugging pun dapat dipermudah lagi jika kita menggunakan Google Chrome sebagai browser dan VueJS framework-nya. Karena, kita dapat menggunakan ekstensi Vue Devtools yang dapat dipasang di Google Chrome untuk memantau data, component, route, state management, dan lain-lain.
- Pengembangan Cross-Platform
Dengan menggunakan JavaScript kita dapat membuat website, desktop, android, dan iOS. Hal ini akan mudah kita lakukan jika kita mengusung metode SPA ini dengan dibantu framework lain tentu saja, seperti ElectronJS, React Native, Nativescript-Vue, atau Weex.
- Caching Lebih Efektif
Web dengan basis SPA dimungkinkan untuk menyimpan data di cache ataupun local storage, dengan demikian SPA yang telah melakukan request dan menyimpan datanya dapat diakses dalam keadaan offline.
Di
samping kelebihan yang ditawarkan, terdapat beberapa kekurangan yang
perlu diperhatikan sebelum menggunakan SPA:
- Optimasi SEO Susah
Salah satu kekurangan yang dimiliki SPA adalah optimasi SEO (Search Engine Optimization) susah yang berarti proses untuk website di-index oleh mesin pencari menjadi lebih sulit. Hal ini dapat terjadi akibat sifat dari SPA itu sendiri yakni hanya memuat satu halaman saja dan sisanya akan ditangani oleh javascript untuk memuat konten yang di-request. Untuk menangani hal ini kita dapat melakukan teknik SSR (Server Side Rendering). SSR akan melakukan render terhadap halaman javascript menjadi halaman html yang diproses di sisi server dan html hasil render tersebut akan diberikan ke client side, untuk SPA yang dibangun menggunakan VueJS kita dapat melakukan SSR menggunakan NuxtJS.
- Load Awal Lama
Sebelumnya kita telah mengetahui bahwa SPA memuat segalanya di awal saja. Namun, bagaimana kalau aplikasi SPA yang dibangun berukuran besar, hal ini tentu saja dapat menyebabkan pemuatan di awal menjadi lebih lama. Karena segalanya yang dimuat di awal tetap dipakai sehingga harus disimpan, tidak jarang web SPA yang berukuran besar ini juga memakan memori yang lebih besar pula. Namun, seperti halnya permasalahan optimasi SEO, kita dapat mengatasi masalah ini dengan menggunakan NuxtJS karena segalanya akan diproses menjadi html terlebih dahulu di sisi server sebelum diberikan ke client side.
- Sangat Bergantung JavaScript
Karena pembuatan SPA ini menggunakan framework JavaScript tentu saja SPA yang dihasilkan juga memerlukan JavaScript untuk berjalan, dengan demikian tanpa adanya JavaScript yang diaktifkan maka web berbasis SPA tidak akan berjalan.
- Masalah Kompabilitas
SPA yang mengandalkan JavaScript menyebabkan beberapa ketidakcocokan terhadap browser-browser tertentu. Hal ini disebabkan oleh perbedaan versi browser, perbedaan engine javascript pada browser, dan sebagainya.
- Rentan Serangan
Pembuatan aplikasi tentu saja memiliki kemungkinan adanya celah keamanan, dan SPA rawan terhadap serangan Cross-site Scripting (XSS). Serangan ini dapat terjadi dengan hacker yang melakukan injeksi script client-side (JavaScript) pada aplikasi.
2. Rest API
REST adalah singkatan dari Representational State Transfer. REST adalah arsitektur berbasis standar web dan menggunakan Protokol HTTP. Ini berkisar pada sumber daya di mana setiap komponen adalah sumber daya dan sumber daya diakses oleh antarmuka umum menggunakan metode standar HTTP. REST pertama kali diperkenalkan oleh Roy Fielding pada tahun 2000. Server REST hanya menyediakan akses ke sumber daya dan client REST mengakses dan memodifikasi sumber daya menggunakan protokol HTTP. Di sini setiap sumber daya diidentifikasi oleh URI/ID global. REST menggunakan berbagai representasi untuk mewakili sumber daya seperti teks, JSON, XML tetapi JSON adalah yang paling populer.
Selain REST mungkin kita pernah mendengar beberapa istilah seperti API atau RESTful API. Kedua istilah tersebut masih memiliki hubungan dengan REST API, mari kita bahas satu persatu.
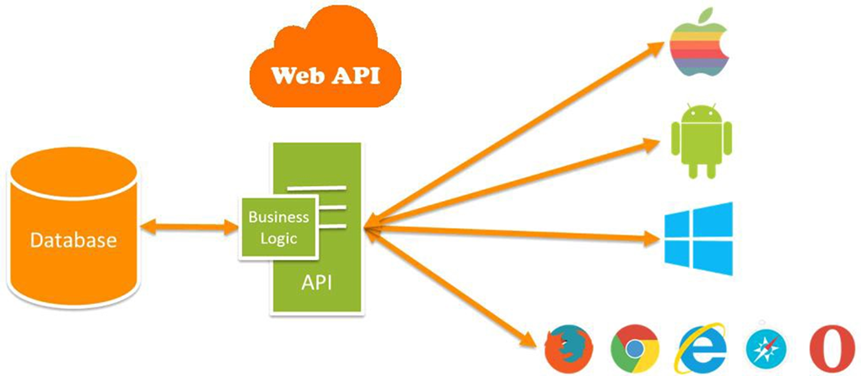
- API
API merupakan singkatan dari Application Programming Interface merupakan suatu perangkat lunak yang dibuat untuk memungkinkan para programmer untuk mengintegrasikan dan mengizinkan dua aplikasi berbeda untuk saling terhubung satu sama lainnya pada waktu yang bersamaan. Sehingga kedua aplikasi yang berbeda tersebut dapat melakukan pengiriman data dan saling bertukar informasi.
Pemanfaatan dari API ini dapat kita lihat dari aplikasi GoJek yang menggunakan peta dari Google Maps. Padahal, kedua aplikasi tersebut berbeda sama sekali, namun dengan dukungan API dari Google Maps, aplikasi GoJek dapat mengakses peta dari Google Maps untuk digunakan dalam aplikasi GoJek.

Jika API RESTful maka dapat diartikan bahwa API mematuhi arsitektur REST, sederhananya tidak ada perbedaan di antara REST dan RESTful selama menyangkut API.
- Sifat-Sifat yang Dimiliki REST API
1. Client-Server
REST API merupakan arsitektur yang menangani interaksi di antaranya. Sehingga permintaan yang dilakukan oleh Client akan direspons oleh Server, baik itu ketika permintaan berhasil maupun gagal. Komunikasi di antara keduanya dilakukan melalui protokol HTTP.
2. Stateless
State (keadaan) apa pun terkait Client tidak boleh disimpan oleh REST API, seluruh state hanya boleh disimpan di sisi Client saja. Hal ini dapat diartikan bahwa tidak ada session di REST API sehingga RESTful API tidak dapat digunakan untuk menyimpan informasi permintaan sebelumnya untuk dimanfaatkan kembali di permintaan selanjutnya.
3. Cacheable
Seperti penggunaan cache pada umumnya, ada baiknya REST API memanfaat cache agar permintaan client tidak selalu mengambil dari database sehingga respons yang diberikan lebih cepat dibandingkan tanpa menggunakan cache.
4. Layered
REST API server seringkali memiliki arsitektur yang rumit, dan client biasanya tidak perlu mengetahui bagaimana server meresponsnya.
- Komponen REST API
REST API memiliki empat komponen dasar yang perlu ada untuk dapat berjalan secara optimal, berikut komponen-komponen dasar yang dimiliki REST API:
A. URL Design
RESTful API diakses dengan menggunakan protokol HTTP. Dengan merancang URL, Path, atau End point dengan baik dan konsisten, agar penggunaan API menjadi lebih mudah dimengerti oleh developer.
B. HTTP Verbs
Karena REST API menggunakan protokol HTTP, maka kita dapat memanfaatkan HTTP Verbs agar server mengerti apa yang sedang di-request oleh client. Berikut adalah beberapa HTTP Verbs yang umum digunakan dalam operasi CRUD (Create, read, update, and delete).
- GET merupakan metode HTTP Request yang digunakan untuk membaca atau mendapatkan data dari sumber API.
- POST merupakan metode HTTP Request yang digunakan untuk membuat data baru di sumber API dengan menyisipkan informasi pada body saat request dilakukan.
- PUT merupakan metode HTTP Request yang baisanya digunakan untuk melakukan pembaruan atau update data resource.
- DELETE merupakan metode HTTP Request yang digunakan untuk menghapus informasi atau data tertentu pada data resource.
C. HTTP Response Code
HTTP Response Code adalah kode yang telah melalui standarisasi yang mengindikasikan status berhasil atau tidaknya permintaan dari client. Dengan demikian dalam membangun REST API kita perlu menggunakan HTTP Response Code dengan benar karena REST API tetap akan melayani permintaan yang berhasil maupun gagal. HTTP Response Code merupakan kombinasi 3 digit angka dan dapat dibagi kepada tiga kelompok yakni:
- 2XX (OK) : response code yang diawali dengan angka dua adalah response code yang menandakan bahwa request berhasil.
- 3XX (Bad Request) : response code yang diawali dengan angka tiga adalah response code yang menandakan bahwa request mengalami kesalahan pada sisi client dapat berupa kegagalah proses validasi input dari client
- 5XX (Internal Server Error) : response code yang diawali dengan angka lima adalah response code yang menandakan bahwa request mengalami kesalahan pada sisi server.
D. Format Response
REST API dalam melakukan komunikasi antara server dan client akan saling bertukar data yang dikemas dalam bentuk JSON (JavaScript Object Notation). Data yang dikirimkan tersebut akan di-parsing sesuai dengan kebutuhan. Agar REST API dapat selalu melayani dengan format JSON perlu kita atur properti Content-Type pada REST API dengan nilai “application/json”.
3. Real Time and Streaming App
A. Real-Time Collaboration Tools
Real-Time Collaboration Tools adalah alat yang memungkinkan banyak pengguna bekerja pada aplikasi yang sama secara bersamaan. Ada berbagai collaboration tools yang menawarkan banyak solusi perangkat lunak. Beberapa contoh penggunaan yang menonjol adalah manajemen proyek (Trello) dan pengeditan dokumen kolaboratif (Google Documents).
B. Streaming App
Streaming App adalah jenis distribusi perangkat lunak sesuai permintaan. Mereka berbeda dari aplikasi server jarak jauh. Streaming aplikasi mengharuskan Anda mengunduh hanya bagian tertentu dari aplikasi sesuai permintaan di perangkat, sementara bagian lain dapat diunduh nanti saat dibutuhkan. Proses ini mencegah overloading server dan komputer lokal. Selain itu juga dapat menjalankan aplikasi dengan sempurna tanpa koneksi sama sekali setelah selesai diunduh. Aplikasi streaming seperti Netflix tentu saja merupakan salah satu jenis aplikasi terbaik yang dapat Anda buat dengan NodeJS.
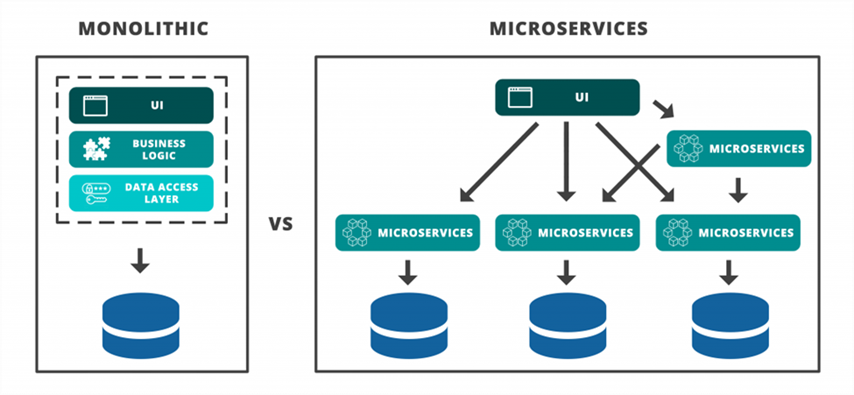
4. Microservices
Saat Anda membangun aplikasi dengan arsitektur microservices, Anda membangunnya sebagai kumpulan modul terpisah. Setiap modul memainkan peran khusus dalam fungsionalitas aplikasi dan dikembangkan serta diuji terus-menerus. Ketika tim telah membangun semua modul, mereka mengintegrasikannya untuk membentuk aplikasi yang lengkap. Aplikasi perusahaan besar sangat diuntungkan dari tipe arsitektur ini. Arsitektur ini karena tim pengembangan mereka sangat luas dan tersebar secara geografis. Pendekatan ini membantu seluruh tim tetap pada jalurnya.

Untuk lebih memahami kelebihan yang dapat kita ambil dari arsitektur microservice mari kita bandingkan dengan melihat ilustrasi di atas. Seperti yang sebelumnya telah dijelaskan bahwa microservice membagi fungsinya menjadi beberapa modul terpisah, di sisi lain pada arsitektur monolitik semuanya menjadi satu kesatuan. Pemisahan fungsi menjadi modul terpisah ini menjadi keuntungan tersendiri, jika salah satu modul mengalami eror maka fungsi lain tetap dapat berjalan sebagaimana mestinya karena fungsi lainnya terdapat di modul yang terpisah. Namun, pada arsitektur monolitik apabila terdapat suatu fungsi eror maka modul yang seharusnya dapat dipisah menjadi microservice juga ikut tidak dapat digunakan. Hal ini juga yang membuat perawatan arsitektur microservice lebih efektif.
Pemisahan fungsi menjadi modul-modul terpisah menjadi microservice juga memberikan beberapa keuntungan lainnya seperti:
- Lebih Scalable hal ini terjadi karena fungsi terpisah sehingga kita dapat menganggap keseluruhan sistem merupakan kumpulan dari fungsi-fungsi, hal ini membuat kita dapat meningkatkan, menurunkan, atau memperkecil berdasarkan sumber daya yang diperlukan masing-masing modul.
- Mempermudah Pengembangan karena jika ada pengembang baru yang ikut dalam tim, pengembang baru tersebut tidak perlu memahami keseluruhan sistem, melainkan hanya perlu memahami modul yang ia tangani saja.
- Lebih Fleksibel sehingga pengembang dapat memilih tools terbaik untuk mengembangkan masing-masing modul untuk sistem.
Referensi
- https://rushjs.io/pages/maintainer/package_managers/
- https://www.petanikode.com/nodejs-nvm/
- https://www.npmjs.com/package/n
- https://www.c-sharpcorner.com/article/overview-and-functionality-of-npm-node-package-manager/
- https://blog.bitsrc.io/pnpm-javascript-package-manager-4b5abd59dc9
- https://okandavut.medium.com/advantages-and-disadvantages-of-yarn-according-to-npm-630c88d2b19
- https://phoenixnap.com/kb/yarn-vs-npm
- https://itnext.io/nvm-the-easiest-way-to-switch-node-js-environments-on-your-machine-in-a-flash-17babb7d5f1b?gi=ad2d4499f62e
- https://qadrlabs.com/post/cara-install-multiple-node-js-version-menggunakan-nvm-di-ubuntu-22-04
- https://tecadmin.net/install-nodejs-with-nvm-on-windows/
- https://www.geeksforgeeks.org/node-js-modules/#:~:text=06%20Dec%2C%202021-,In%20Node
- https://www.tutorialsteacher.com/nodejs/nodejs-module-exports
- 6 Types of Applications You Can Build With Node.js
- Node.js - RESTful API
- Apa itu SPA (Single Page Application)?
- Mengenal Apa Itu Single Page Application (SPA) - Devaradise
- Apa Itu REST API? Perbedaan REST API dengan RESTful API
- Pengertian Restfull API - Jogja Web | Developer Web Jogja
- Realtime data streaming using server-sent events(SSE) with react.js and node.js - DEV Community
- How to Build Real-time Application with Node.js
- https://nodejs.org/api/http.html
