 STECHOQ TRAINING CENTER
STECHOQ TRAINING CENTER
Day 1 - Introduction UI/UX
Sasaran pengembangan skill : peserta mengenal UI/UX dan memahami pentingnya UI/UX
Greetings from Galih Pandu - UI/UX Designer,
Halo semuanya, selamat datang di program Studi Independen PT. Stechoq Robotika Indonesia. Sebelum kita lanjut ke materi terlebih dahulu saya ingin bercerita. Saya memulai karir saya sebagai UI/UX designer pada tahun 2021, saya belajar secara otodidak karena materi UI/UX sudah banyak tersedia di internet. Ada tantangan yang saya hadapi ketika belajar UI/UX yaitu saya merasa overwhelmed karena saya harus menelaah banyaknya informasi dan pengetahuan yang harus saya terima. Tantangan lainnya adalah ketika saya bergabung dengan komunitas UI/UX banyak pertanyaan dari para mahasiswa yang ingin menekuni dunia UI/UX seperti "harus memulai dari mana jika kita ingin menjadi UI/UX design?". Maka dari itu dengan adanya materi ini mudah-mudahan bisa membantu kalian untuk belajar.
Menjawab pertanyaan yang saya sebutkan sebelumnya, ada beberapa hal yang perlu dipelajari yaitu :
- Design Basics
- Pahami design principle dan design process
- Master tools
- Ikuti practical course
- Portfolio sebagai senjata perang
- Gabung komunitas
Untuk itu, mari simak pembahasan pada materi Introduction UI/UX hari ini.
Design Basic
Ketika saya memulai belajar UI/UX saya melihat design yang bagus dari para PRO designer. Kemudian saya berasumsi bahwa untuk bisa dikatakan sebagai PRO designer, saya harus membuat design yang bagus. Namun ketika berjalannya waktu, yang saya habiskan untuk belajar UI/UX kenyataanya berbeda. Sebagai designer kita harus memahami prinsip-prinsip dasar pada desain seperti contrast, repetition/rhythm dan proximity. Hal lain yang perlu dipahami sebagai designer adalah visual element seperti fonts, colors dan shape.
Menurut medium.com, Kontras dalam design maksudnya adalah perbedaan yang mencolok. Kita harus bisa membuat setiap element menjadi berpadu namun tetap mudah untuk "dibedakan". Kontras dapat digunakan dalam perpaduan warna, corak, ukuran, maupun bentuk-bentuk (shape).
Fungsi kontras antara lain:
a. Menciptakan design yag lebih dinamis
b. Membedakan element yang ingin lebih ditonjolkan (highlight)
c. Menyembunyikan element pendukung yang tidak dianggap terlalu penting
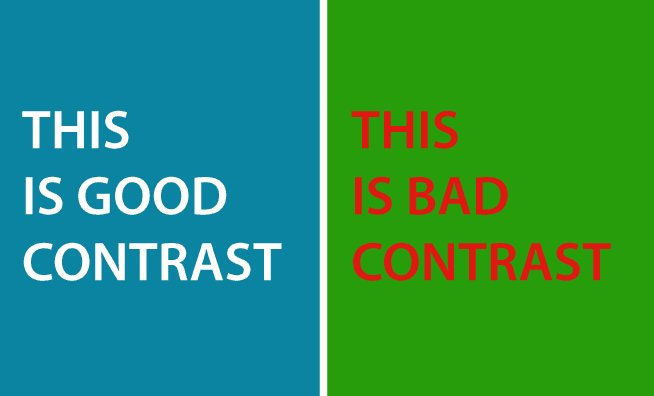
Contoh dalam penerapan prinsip kontras ini adalah sebagai berikut:

Pada contoh diatas, prinsip kontras digunakan dalam element warna. Pasti kalian akan langsung paham mengapa konsep kontras ini penting, bukan ?
Selanjutnya, Repetition atau dalam hal ini juga dapat disebut dengan konsistensi design adalah prinsip yang mengharuskan kita untuk membuat element design yang berulang atau "sama". Contohnya, kita harus konsisten dalam menentukan warna atau jenis font untuk satu design yang kita buat. Inkonsistensi warna dan jenis font akan membuat design menjadi terlihat tidak seimbang dan kerap kali malah membuat design cenderung lebih berantakan. Konsistensi element juga dapat membuat pengguna lebih paham jika ini masih dalam satu design yang sama. Contoh prinsip ini ditunjukkan seperti :

Proximity atau kedekatan adalah prinsip yang digunakan untuk menghindari kesemrawutan dalam design antar layout. Apabila terdapat beberapa design layout, alangkah baiknya jika kita memberikan kesatuan visual agar memudahkan pengguna dalam memahami design yang sudah kita buat. Dengan prinsip proximity yang kuat, pengguna akan semakin mudah dalam menangkap informasi yang ingin disampaikan. Seperti pada hakikatnya, design haruslah memiliki value sebagai jembatan informasi kepada pengguna. Contohnya sebagai berikut,

Selanjutnya adalah mempelajari tentang visual design. Untuk kalian yang kuliah pada jurusan DKV (Desain Komunikasi Visual) mungkin seperti mengalami kemunduran, namun bagi kalian yang belum mengetahuinya, perlu bagi kalian mempelajarinya. Mengapa kita perlu mempelajari design basic dan visual design? Karena dua hal ini merupakan dasar dari UI design. Berikut ini saya lampirkan bahan bacaan yang bisa kamu pelajari lebih lanjut:
- Principle of Gestalt (https://www.smashingmagazine.com/2014/03/design-principles-visual-perception-and-the-principles-of-gestalt/ )
- UX Intro (How to start UX https://start.uxdesign.cc/ )
- UI Basics (Prinsip UI Design https://medium.com/hh-design/crash-course-ui-design-25d13ff60962 )
- UX Law (Kumpulan hukum-hukum UX https://lawsofux.com/en/ )
Memahami Design Principles dan Design Process
Setelah kita mempelajari dua hal mendasar atau sebagiannya, selanjutnya adalah mempelajari principle dan process. Apa sih principle itu? Principle (prinsip) merupakan cara bermain. Sedangkan design proccess adalah runtutan aktivitas saat kita mendesain produk yang dimulai dari penelitian (Research) kemudian merancang (Design) hingga Testing dan Validasi. Pada dasarnya, meskipun terdapat runtutan design process utama, namun pada realitanya setiap designer memiliki design process-nya masing-masing. Hal ini sesuai dengan kebutuhan dan kenyamanan designer itu sendiri. Namun tetap satu tujuan yang pasti, yaitu membuat design semenarik mungkin, mampu menyampaikan informasi ke pengguna, dan tetap dengan kebutuhan produk itu sendiri.
Dalam design process terdapat berbagai aktivitas dalam mendesain produk digital. Sebagai product designer, kita dituntut untuk bisa melakukan ke-5 aktivitas desain ini. Alur kerja yang biasa digunakan adalah:
Research
Dalam proses penelitian atau research terdapat banyak metode yang dapat dilakukan. Tetapi kita tidak perlu melakukan semua metode tersebut. At least dua hal yang perlu dilakukan yaitu domain knowledge dan analisis pasar atau kompetitor. Dari situ kita bisa mengetahui potential customer kita dan apa yang mau kita unggulkan. Sebagai UI/UX designer kita juga perlu memahami logika bisnis, teknologi, dan cara berkomunikasi.
Menurut redcomm.co.id, saat ini telah banyak beredar tools yang digunakan untuk menunjang analisis pasar atau kompetitor. Diantaranya adalah:
1. Pi Datametrics, dengan tools ini kita mampu untuk mengukur dampak sebuah brand atau produknya, bahkan bisa mengetahui jenis produk yang tersedia. Tools ini juga mampu untuk menganalisis tren yang sedang muncul.
2. Kompyte, adalah perangkat lunak untuk menganalisis kompetitor, mulai dari strategi dan pergerakan pesaing bisnis, hingga bisa mengetahui berbagai data terkait campaign yang mereka jalankan.
3. SimilarWeb, merupakan tools untuk mendapatkan data popularitas sebuah website. Dengan tool ini, kita bisa membandingkan situs kita dengan situs kompetitor. Selain itu, dengan menggunakan SimilarWeb, kita tidak hanya bisa melihat kondisi web kompetitor, tetapi bisa digunakan untuk link building. SimilarWeb menyediakan banyak daftar situs yang bisa kita gunakan untuk meningkatkan peringkat dan score SEO.
4. Searchmetrics, merupakan salah satu tool yang menunjukkan seberapa baik peringkat sebuah domain. Kita dapat dengan mudah memasukkan beberapa kompetitor dan melihat bagaimana kinerja domain website mereka.
5. Moz, merupakan salah satu tools yang paling populer saat ini. Banyak orang menggunakan Moz untuk melihat Domain Authority (DA) dan Page Authority (PA) sebuah website.
Wireframe
Wireframe merupakan aktivitas menggambar sketsa sebelum kita mulai membuat real designya. Beberapa designer pemula sering meremehkan proses ini, padahal proses wireframe ini membantu kerja designer lebih cepat. Biasanya, wireframe cenderung lebih sederhana namun jelas sehingga memungkinkan semua orang untuk dapat membaca dan memahaminya. Pada wireframe, sedikit akan digambarkan tentang kebutuhan pada layar namun tidak detail.

Design
Design yaitu kerja utama kita sebagai seorang desainer. Merealisasikan ide dalam bentuk desain mockup (gambaran nyata rancangan produk). Pilihlah tool yang paling nyaman untuk kita gunakan . Kalau tidak ada referensi, kamu bisa mencoba Figma. Selain mudah digunakan, Figma telah banyak memiliki library dan tools yang pastinya dapat menunjang performa kita dalam melakukan pembuatan design. Dalam mendesain usahakan selalu mentaati cara bermain (design principles) yang ada dengan cara mengikuti Guidelines yang sudah disediakan. Guidelines ini ada yang bersifat spesifik (platform dependent: iOS, Android, Web) dan ada juga yang global. Keduanya bersifat seperti rambu lalu lintas, yang kalau dilanggar akan mengakibatkan disaster pada desain kita.
Prototyping
Memang bukan wajib, tetapi membuat desain statismu ke dalam bentuk prototype akan sangat membantu dalam komunikasi dengan para developer mengenai ide kita dengan lebih komprehensif dan utuh. Prototype juga bisa kita berikan ke stakeholder lainnya untuk alat user testing, atau presentasi ke atasan. Berbagai tool dapat digunakan dalam membuat prototype, pilihlah tool yang dapat membuat prototype mu paling mendekati produk akhir nya. Kalau kita mendesain web, pilih prototyping tool yang mengaplikasikan interaction dalam bentuk HTML, CSS, dan JS. Begitu pula kalau kamu mendesain app, pilih prototyping tool yang yang mengaplikasikan interaction dalam bentuk Android dan iOS specific code, atau paling tidak dalam bentuk library yang bisa dipakai oleh developer. Berikut ini tools yang bisa kita gunakan untuk membuat protyping:
Testing and Launching
Hasil prototype dapat digunakan untuk testing. Testing bertujuan untuk memvalidasi bahwa desain kita sudah sesuai dengan goals kita. Hasil testing akan menentukan bagian mana dari desain kita yang perlu diperbaiki, dioptimasi, atau bahkan diganti. User testing dilakukan dengan berbagai cara, baik kualitatif maupun kuantitatif. Beberapa yang kamu perlu pahami:
1. Usability Testing
2. Focus Group
3. Survey
4. Trends in data (Google Analytics dan sejenisnya)
5. A/B Testing
Materi lebih lanjut akan dipelajari pada Materi Design Thinking - Prototyping & Testing.
Perbedaan UI (User Interface) dan UX (User Experience)
UI (User Interface) tidak hanya sebatas pada tampilan yang berada pada gadget ataupun komputer. Speedometer pada kendaraan kita juga merupakan user interface. Contoh lainnya adalah mesin ATM yang sering kita gunakan untuk transaksi. Singkat kata, UI (User interface) adalah apa yang kita lihat. Lalu apa bedanya dengan UX (User experience) ? Singkatnya, UX (User Experience) adalah apa yang kita rasakan.
Apa itu UI ?
UI (User Interface) merupakan desain antarmuka dalam sebuah sistem. Sederhananya, UI design adalah bagaimana suatu website atau aplikasi terlihat secara visual. Komponen dalam UI meliputi tampilan layout, penggunaan warna, gambar dan animasi, ikon, tipografi, tombol dan lain sebagainya. Aspek-aspek visual tersebut yang memfasilitasi interaksi antara pengguna dengan suatu produk atau layanan. Desain UI lebih fokus pada segi estetika dari sebuah tampilan, pemilihan warna yang baik dan hal-hal visual lain yang membuat sebuah produk lebih nyaman dipandang mata.
Apa itu UX ?
Selain aspek estetikanya, kepuasan pengguna juga harus diperhatikan. Hal inilah yang difokuskan dalam User Experience. UX adalah proses meningkatkan kepuasan user dalam berinteraksi dengan sebuah produk. Singkatnya, UX design adalah proses untuk membuat produk menjadi mudah digunakan oleh user. UX bukan tentang visual, melainkan tentang feel pengguna saat berinteraksi dengan produk. User experience memiliki ranah yang lebih luas dari UI. Dimulai dengan riset sampai implementasinya dalam sebuah interface. UX design meliputi proses memperoleh dan mengintegrasikan produk. Termasuk di dalamnya struktur, branding, navigasi produk, fitur-fitur, fungsionalitas produk hingga pemilihan copywriting yang tepat untuk user.
Manfaat UI dan UX
Pada era serba digital ini, UI dan UX memiliki peranan penting dalam menentukan kesuksesan sebuah produk, terutama layanan digital seperti aplikasi atau website. Berikut adalah beberapa manfaat UI dan UX.
A. Meningkatkan Kepuasan Pengguna
Menurut penelitian Clevertap, 11% pengguna melakukan un-install aplikasi pada smartphone mereka karena tampilannya yang membingungkan dan sering terjadi crash. Inilah yang terjadi apabila sebuah produk tidak mengoptimalkan desain UI dan UX-nya.
Jika suatu produk memiliki desain UI dan UX yang baik, maka akan mempengaruhi kenyamanan user, kepuasan, dan loyalitas mereka dalam menggunakan suatu produk.
B. Membangun branding sebuah perusahaan
Manfaat selanjutnya ialah meningkatkan branding dan value suatu perusahaan. Produk dengan UI dan UX yang baik dapat membangun citra yang baik pula kepada pengguna. Hal ini dapat membangun identitas / ciri dari sebuah perusahaan. Selain itu, desain produk juga perlu memiliki nilai. Ini berarti fitur-fitur yang ada pada produk sesuai dengan kebutuhan pengguna.
C. Meningkatkan keuntungan bisnis
Penerapan UI dan UX juga dapat meningkatkan profit sebuah bisnis. Pengguna akan lebih mudah menyelesaikan kebutuhan pada produk (aplikasi/website), termasuk mendatangkan conversion dan pembelian. Pengoptimalan UI UX secara tidak langsung akan meningkatkan pelayanan kepada pengguna dan strategi pencapaian bisnis.
Pro-tips UI Designer
- Temukan aplikasi yang sering dipakai atau disukai. Coba kamu buka aplikasi yang paling sering kamu gunakan lalu mulailah men-design ulang persis dengan aplikasi aslinya. Dengan begitu, pengalaman men-designmu akan semakin bertambah. Ingat, jam terbang seorang designer mempengaruhi kualitas design yang dibuat lho.
- Identifikasi aturan UI (User interface). Dengan mencoba melakukan re-design maka kamu perlahan akan semakin familiar dengan prinsip-prinsip dalam men-design. Disitu, cobalah untuk mengidentifikasi setiap komponen, alur, bahkan hingga tata letak yang digunakan. Semakin sering kita mengidentifikasi hal tersebut, maka akan mempengaruhi mindset kita dalam men-design. Semakin mahir dalam mengidentifikasi design, maka akan semakin mudah juga bagi kita untuk memecahkan kasus atau masalah yang dihadapi. Coba terapkan aturan-aturan atau prinsip membuat design UI agar hasil yang dibuat dapat terlihat rapi dan bagus.
- Ulangi terus. Hal ini simpel namun apabila diabaikan dapat membuat kita kehilangan motivasi dan mudah menyerah ketika men-design. Jangan pernah bosan untuk mengulangi dan mencoba. Jangan cepat puas dengan hasil karyamu dan terus ulangi sampai kamu percaya diri kalau design yang kamu buat sudah oke. Seorang UI Designer yang hebat tidak berangkat dari hanya membuat 1-2 design saja, bukan ?
- Latihan untuk bereksplorasi. Seperti pepatah "Practice makes perfect", semakin sering berlatih maka akan semakin berkembang. Buka wawasan dalam men-design UI dengan mengikuti course, komunitas, dan kegiatan lain yang dapat memicu imajinasi kita dalam mengolah gambar. Sesekali kita juga perlu melakukan sharing kepada orang lain untuk meminta pendapat dan opini. Pendapat yang buruk tidak akan pernah menjatuhkanmu, justru itu yang akan menambah wawasan eksplorasimu.
Pro-tips UX Designer
- Cari permasalahan di sekitarmu. Dimulai dari permasalahan di sekitarmu, coba kamu amati dan coba untuk melakukan problem solving. Seiring dengan kamu berlatih untuk memecahkan masalah maka critical thinking-mu akan terasah dan ini berguna di dalam UX Design.
- Gali lebih dalam masalah yang dihadapi oleh user. Kita harus pandai dalam mengidentifikasi masalah yang dihadapi user. Terus gali sampai ke akar permasalahan. Tanyakan juga apa yang sebenarnya yang diinginkan oleh user. Informasi apa yang seharusnya dapat disampaikan. Apa saja keluhan yang diberikan dari design yang sudah dibuat. Semakin banyak kita mampu mengidentifikasi masalah, justru akan semakin baik.
- Buat solusi desain. Solusi desain merupakan hasil olah pikir setelah kamu mampu mengidentifikasi masalah yang dihadapi. Ingat, sebisa mungkin untuk menyiapkan beberapa solusi sekaligus. Hal ini baik untuk ditawarkan kepada user. Semakin banyak opsi yang ditawarkan, user akan semakin puas. Dari situ, kita juga dapat menilai dan dapat dijadikan pengalaman apabila didapati masalah serupa maka solusinya akan mengacu pada hal yang tidak jauh berbeda.
- Uji solusi desain dengan usability testing. Alangkah baik apabila kita menguji terlebih dahulu dari solusi design yang sudah dibuat. Hasil pengujian juga bisa kamu lampirkan kepada user sebagai bahan pertimbangan lho.
- Dokumentasikan setiap proses desain. Jangan lupa untuk selalu mendokumentasikan setiap proses desain yang sudah dibuat. Semakin rapi akan semakin baik. Ini bisa dijadikan bahan portfoliomu juga sebagai rujukan ke user.
Roadmap
Sebagai UI/UX designer tentunya akan muncul pertanyaan, "Apa saja yang perlu dipelajari ? Harus mulai dari mana?" Jawabannya adalah tergantung dari masing-masing dari kita tertarik di bidang apa. Pada modul ini saya berikan kerangka belajar agar memudahkan dalam mengeksplor lebih dalam lagi tentang jobdesk ini.
UX Research Roadmap
- Design thinking
- Identify user and their problems
- UX content strategy
- Conduct user interview
- Information architecture
- Evaluating design
UI Design Roadmap
- Visual design fondation
- Wireframing
- Sketching
- Layout
- Prototyping
- Presenting
- Handling feedback
UX Design Roadmap
- UX design foundation
- UX design pattern
- Design principles
- Design thinking
- Design interaction
Product Thinking
Setelah kamu menjalani roadmap yang telah kamu pilih, ada hal yang perlu dipelajari lagi sebagai nilai tambah seorang UI/UX designer. Apa itu? Jawabannya adalah Product Thinking.
Untuk mengembangkan produk digital yang sukses selain aspek desain yang harus dipertimbangkan, ada sisi lain yang perlu kita pikirkan yaitu sisi bisnis dan teknologi. Dengan mempelajari product thinking kamu bisa mendesain sesuatu yang tepat guna, jelas berguna dan bernilai tinggi di masyarakat. Ini yang dinamakan Product Market Fit.
Berikut ini sumber bacaan yang dapat membantumu mengenal lebih dalam tentang Product Thinking:
https://uxplanet.org/product-thinking-101-1d71a0784f60
https://medium.com/@jaf_designer/why-product-thinking-is-the-next-big-thing-in-ux-design-ee7de959f3fe
https://growth.design/case-studies
Ikuti pratical course
Cara paling efektif membangun hard skill adalah dengan cara berlatih sendiri, namun tidak ada salahnya jika kamu mengikuti pelatihan atau course sebagai pengetahuan tambahan. Berikut ini daftar sumber belajar UI/UX yang bisa kalian ikuti:
https://www.udacity.com/course/intro-to-the-design-of-everyday-things--design101
https://www.coursera.org/learn/user-experience-design
https://www.coursera.org/specializations/interaction-design
https://www.udemy.com/share/101CDi/
https://www.halodesigners.com/petunjuk-ux
https://www.dwinawan.com/learn
Last modified: Monday, 6 February 2023, 2:16 PM
